One Page Websites – A full updated overview (2021)
What is a One Page website or One Page Design and why can it be useful for my business?
My name is Stefan, I work as Dir. E-Commerce for a German hotel company and I´ve already created 140+ websites in the past 7 years for all kinds of different businesses out there. One Page websites were and still are a great part of my business and I will tell you in this article, why they can boost your business as well.
So if you want to know all about One Page websites, this article with my top 10 facts about One Page design is right for you:
- 1. What´s the difference between a website and a one pager?
- 2. How to use anchor links?
- 3. Is there a difference between Single Page, One Page or Pageless Design?
- 4. Are One Page websites the right choice for my business?
- 5. Give me more information about the platform WordPress itself to understand everything
- 6. Why One Page websites are so effective if you use them the right way?
- 7. What features most One Page websites use?
- 8. Are there also some negative aspects about One Page design?
- 9. What is a good theme to use for a One Page website?
- 10. Yes, I want the special deal and save 29 USD right now!
Let´s dive into it and first understand the difference between a “normal” website and a one page website:

As the name already indicates, a One Page website is a website which shows everything on one single page, which usually is the home or starting page itself. Often the top navigation bar stays fixed when scrolling down, so that people can reach each content section at every time and from any point of the website. But it´s not a must.
Often One Page websites also have a floating navigation bar on the right or left side of the window. They also use anchor links which can be implemented inside the text or content area e.g. as a link or simple button, to help users jump from one important section to another.
Hint: How to use anchor links?
Anchor links are a great way to enhance your content by helping users to find specific content areas easily. The method is quite simple. You frame a CSS ID around an element or text e.g. “contact” where you want to link to. Then on a different area of your page you can place a link in a text or button and just link to this CSS ID with #contact. If the element is on the same page you can use /#contact. If the element you want to link to is on a different subpage then you need to use /name-of-subpage/#contact. That´s it.
Is there a difference between Single Page Websites or Pageless-Design and One Page Design?

In short words, no – they are all the same and follow the same rules. One Page websites are also called Single Page Websites or websites with Pageless-Design and are structured the same way.
Compared to a “normal website”, One Page websites are built on a single HTML document and they are a cool and modern alternative to classic websites where you can browse between several pages through the content.
So instead of structuring the content in subpages, posts or categories, a website with One Page design shows all the information on one page. It´s a broken down, totally focused and fast way of showing great content to the user.
After 6 years in Web-Design I can tell you that One Page websites are a very good choice for maximum conversion and high sales.
Especially for those purposes, businesses or ideas, One Page websites are a great solution

1. Landingpages
On a Landingpage, you sell a single product (e.g. online course, e-book, single product, etc.) and here the One Page design is ideal. Because you can design and focus the whole website on just that single product and really show all areas of that product to the customers by using great images and well-written text.
With that, you can achieve a high conversion rate by making it very clear what this page is about and why they should by this specific product. No other information like other categories, other call to actions or intends should be mentioned there.
2. Story Telling Websites
With a One Page website you can really bring your story to life! Often One Page websites contain beautiful images or art, well-written text, and have a clear structure to guide the users from section to section. They also surprise the readers by they let´s say a bit unusual way of presenting content. With this method they keep the attraction of the user and can decrease the bounce rate which is good for your site.
Instead of the classic way to navigation through clicks on menu items through the content, the user can reach all areas by just scrolling down the page. This is also very interesting for more and more people as mobile devices already overtook desktop usage and people are more and more used to scroll content instead of clicking on content.
3. Photographers Websites
One Page websites are ideal for photographers because you can present your photos in a modern, full width and stunning way to your customer to create emotions and therefore buying purposes. Use big, full-width sliders with parallax scrolling or smooth transition effects to really bring your images to life. Studies show that people are more willing to interact with visual elements than just text elements.
4. Event Pages
Assume you are a big company and you are planning your yearly Kick-Off event. One Page websites are the ideal solution for this. You can present all the important information about the event on one page and e.g. at the bottom, you can offer a sign-up or enrollment form to get people on board.
Hint: Check out my other article to learn all about WordPress
With WordPress you already have a free platform on which you can easily create beautiful and stunning One Page websites. There are already very good free One Page layouts available in the WordPress library. However I always recommend premium products, such as the Divi Theme for example.
If you want to know more about WordPress, please click here →
Why are One Page websites so effective and so important in these days?


As you probably know, Google launched its mobile-first index algorithm. Read more here → in the Google Blog. That means that websites which are not responsive get a lower ranking position on the organic search results on Google. One Page websites “live” the character of a mobile-friendly, responsive website and can help, decreasing the bounce rate of your website and getting a better position on Google – of course you need to follow certain SEO rules, in general, to get a good ranking on Google at all.
Another benefit is that the scrolling behavior and experience for the customer is the same as on a mobile device. People can scroll smoothly through the whole page back and forth and reach every single content area just by scrolling down. This is a great experience for your user.
In summary, most of the One Page websites use following technics and or features
1. Fixed Navigation Bar
which stays on top when a user scrolls down the page. This is very important especially on mobile devices that people don´t lose their path on the website. With a fixed navigation bar they can easily jump back and forth between the most important content areas.
2. Parallax Design / Scrolling
which basically means that when a user scrolls down a page the different elements like images, text or videos are moving at a different speed. That generates a nice, smooth, and good looking effect when scrolling down the page.
3. Focus on visualization and images
Most One Page websites use lots of images, icons, graphics or videos to generate emotion and interest for their clients. It´s like the website takes the user on a journey and the more a user scrolls down the more the website tells the user about a product.
4. Anchor Links
which enables the user to jump to specific areas on the page when clicking on a button or inline text link.
Are there also any negative aspects of using a One Page design?
Of course, there are a couple of things that might have a negative impact on your business if you don´t follow certain rules or steps. As always I think 🙂 As mentioned above, One Page websites deliver content and information only on one single page.
The Following Dont´s could decrease business – so be aware of them.
- 1. When using multiple images, consider the size of each image. If you use lots of big sized images this can have a negative impact on your loading time. Always minimize your images, by reducing its size to exactly the size you need.
- 2. You can not put a whole “classic” website in a One Page design. This would mean the user has to scroll forever and the site would get confused. So moving from a website with e.g. 20 or more subpages to a One Page design is not a good choice.
- 3. Also, One Page websites are not the ideal solution to start an online business when nobody knows you. It´s harder and needs more time to get ranked on Google. Simply because through the structure. Google loves multiple sites with a different topic and a clear structure of classic websites. However you can achieve this goal by following certain SEO rules to organize and structure your content. If you have a good online reputation and people know you, it´s one of the best and coolest ways to show your content to your audience.
With WordPress and the Divi theme you can build beautiful, responsive and conversion optimized One Page websites within minutes.


Of course, there are a lot of free One Page website layouts or designs out there – But I really recommend to use a paid or premium version. Why? Because you get support, the layout will be developed further and they have often programmed in a better way then just free products. Think about SEO, speed, or mobile-friendliness.
If you run a business it´s important to
- Get found on Google
- Have a low bounce rate
- Have a high conversion or engagement rate
- Load your site fast on everyone’s device
Because that´s how you make money with your website. In most cases, WordPress themes or a page builder cost between 50 USD – 100 USD for a whole year. So very little money for a lot of features. Therefore it´s really worth to invest in paid or premium products!
I have often compared free layouts with paid or premium ones and after 6 years and 140+ build websites I can say, that paid themes or layouts are definitely the better ones in general.
With the Divi Theme (pricing for everything like the Divi theme, the Page Builder, the Visual Builder, and 2 great other plugins starts at 89 USD →) e.g. you get also access to its huge library of premade layouts – including One Page layouts.
By using this library you can save hours and hours building your own One Page website. And saving hours also means saving money :).
All layouts of the Divi theme are optimized for conversion and selling purposes so the ideal source for your next One Page website project to start with.
Divi also provides the so-called Divi Page Builder + Divi Visual Builder with which you can create your own beautiful websites. I often just start a new website project by using one of the premade layouts of Divi´s library. Then I just start changing the areas I want to have in specific for my clients.
If you are looking for an easy and comfortable way to build stunning and conversion optimized One Page websites to boost your business, definitely take a look at the Divi Theme here →!
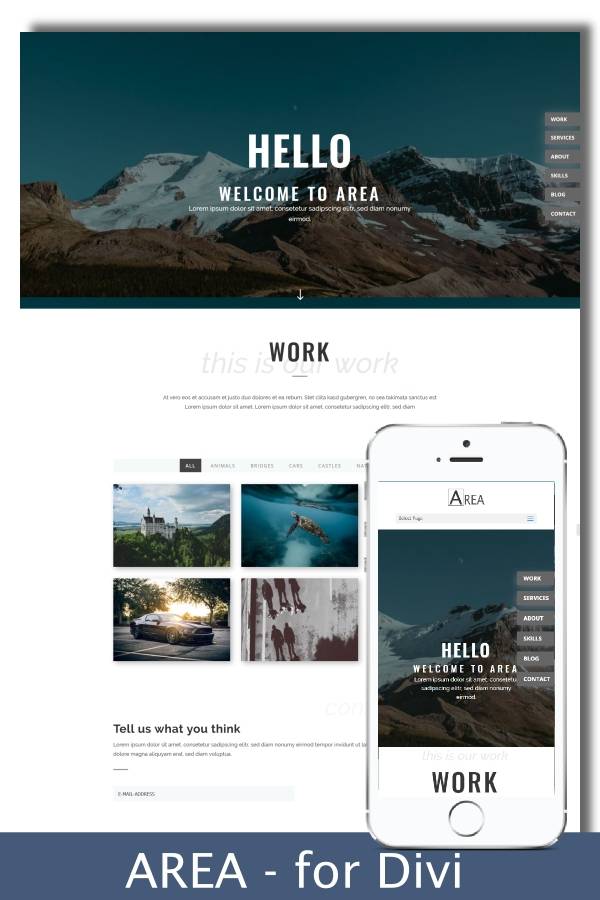
Here is an example of one of my One Page websites which I created with the Divi theme:


Special Deal!
If you buy Divi now by using this link → (or any other in this article), I offer my premium Divi Child theme “AREA” for free. You can check out all the details of my premium One Page layout here →
How it works
- Just buy the Divi Theme
- then send me an e-mail to info@divi-themes.com with the purchase code
- and receive my free Premium One Page website layout right now – which is worth 29 USD!
- Have fun!
Now it´s your turn!
That´s it. I listed all the information about One Page design, what´s cool about it and why it can be the perfect choice for your business.
Did you learn any new things about One Page design which you didn´t know before?
Or maybe you have a different opinion or there is a topic I am missing?
Either way, please let me know your feedback to help me, providing even more and better information. Thank you!






0 Comments